Ce este șablon PSD, și cum să typeset în mod corespunzător, site-ul de aspect
Desigur, nu știu neapărat cum să impună modelul de PSD. Dar această cunoaștere poate fi util pentru oricine cu un site web. Orice se poate întâmpla în viață!

Ce este template-uri PSD
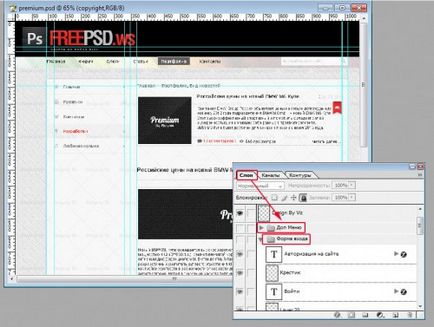
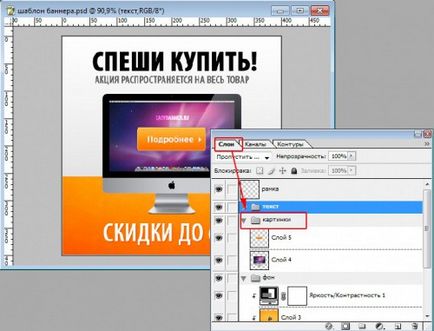
- Fiecare element de design ar trebui să fie format pe un strat separat - o structură de șablon devine vizibil la divulgarea acesteia în Photoshop. Cu toate straturile de proiectare pot fi editate în mod independent unul de celălalt.
Datorită schimbării mai multe straturi într-o parte a modelului nu va afecta restul elementelor sale.

- Figura șablon stocate în format PSD (mai puțin tiff) - numai aceste formate de imagine suportate imagini structură multistrat. Altele sunt doar algoritmi de compresie obiecte grafice;
- Imbricând - toate straturile ar trebui să fie grupate ca aparținând unei anumite elemente de design structurale (subsol, pălărie, meniu);
- uniforme culori prioritare - pentru șablonul de fundal este mai bine să utilizați tonuri uniforme repetarea care pot fi afișate cu ușurință folosind HTML și CSS;
- Cât mai puțin posibil imagini de fundal - utilizarea ca un fundal de cifre de lungime totală crește foarte mult volumul întregii pagini. Și, în consecință, timpul de încărcare a site-ului. Mai ales critic este cerința pentru șablonul de resurse mobile;
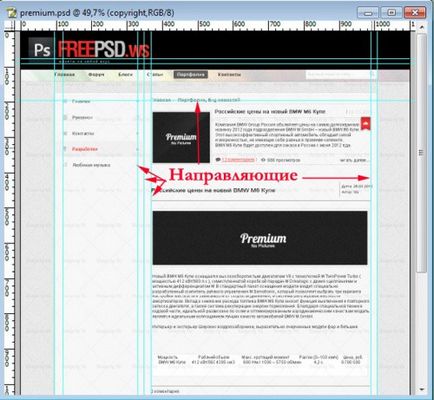
- Utilizați ghiduri - utilizarea ghidului atunci când alinierea elementelor de template-uri PSD pentru site-uri este o necesitate. Acest lucru facilitează în mare măsură aspectul procesului, atunci când unele părți ale proiectului sunt tăiate și folosite pentru imaginea de fundal:



Șabloane pentru bannere
Creat nu numai pentru site-urile de recoltare, dar, de asemenea, pentru elementele individuale ale designului. șablon banner calitativă ar trebui să aibă cele mai multe dintre caracteristicile enumerate mai sus. Alegerea dimensiunii depinde de locația banner pe site-ul web.
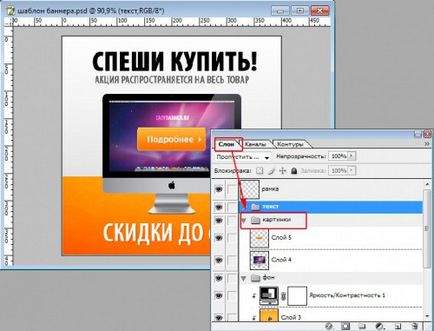
Structura templates bannere psd si este format din straturi, grupate în funcție de dosarele respective. Adică, un astfel de model nu este o imagine simplă, și o imagine compusă.
Datorită structurii stratificate a șablonului banner ușor editat. Fără a perturba structura de ansamblu poate fi schimbat toate inscripțiile și desenele.

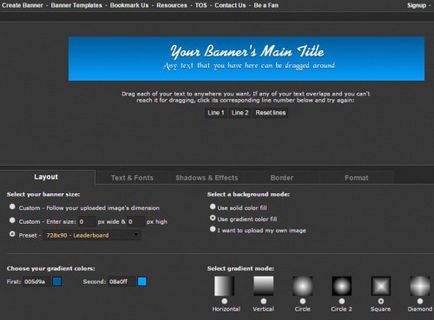
Dar pentru a crea un șablon de banner puterea nu numai profesional, ci și pentru utilizator mediu. Puteți utiliza un număr de servicii online specializate. Una dintre ele este site-ul bannerfans.com:

Bazele de impunere
Să considerăm un exemplu simplificat de modul în care aspectul. Pentru a face acest lucru, să ia un simplu șablon de două coloane. șapca este plasat logo-ul site-ului, pe care ne-am tăiat, și va fi utilizată ca imagine de fundal. Partea rămasă a șablonului va impune, prin intermediul html. și stiluri și dimensiuni, selectați css clase:

Aici este structura site-ului, pe care o puteți marca folosind tag-uri
Acum, ia în considerare setările de stil care sunt definite folosind clase css:
Pentru fiecare strat, în descrierea claselor folosind proprietățile lățime și înălțime dimensiuni sunt stabilite. Culoarea de fundal este specificat de fundal.
Poziționarea valorilor elementelor se realizează mai multe domenii:- margin-top - crestătura de la marginea de sus a ferestrei de browser.
- marjă-stânga - marginea din stânga.
- margin-dreapta - marginea din dreapta.
Dar nu neapărat întreaga povară cunoștințele și abilitățile pentru a trage pe spatele lor. Cel mai simplu mod de a descărca șabloane deja typeset. Și nu departe să meargă, pentru că noi le facem bine, doar grămezi. Deci, bun venit la galeria noastră de șabloane!