Conectarea bibliotecii jquery
În primul rând, creați un document HTML simplu:
Se presupune că cititorul este familiarizat cu elementele de bază ale html și css, deci explica modul în care este construit structura, nu voi document HTML. Acum a venit rândul său, pentru a obține o bibliotecă.
Obțineți cea mai recentă versiune în mai multe moduri. Voi descrie cele mai comune, și, în același timp, și de a discuta despre avantajele și dezavantajele lor.
bibliotecă conexiune locală

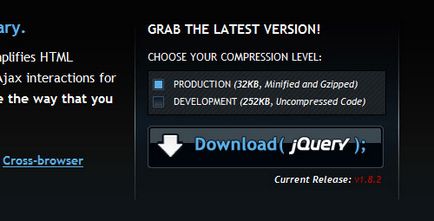
comutatoare radio situate pe partea de sus a butoanelor vă permit să alegeți să descărcați un comprimat (de producție), sau un plin (necomprimat - Dezvoltare) versiune a bibliotecii. A doua opțiune este necesară, dacă doriți cu adevărat să se îngropa în adâncimi de structură de cod, dar dimensiunea sa este foarte diferită într-un mod mare (247 kb). Setarea implicită este o versiune condensat - și ar trebui să fie încărcate.
Faceți clic pe link-ul și. în locul dialogului așteptat pentru a încărca un fișier se deschide o fereastră cu o grămadă de linii de neînțeles.

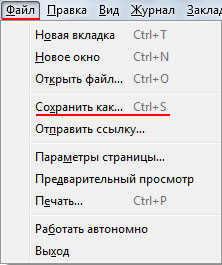
Dacă această fereastră perplex, nu vă faceți griji - totul este în ordine. Pentru a salva acest cod într-un fișier în meniul browserului, selectați File - Save As.

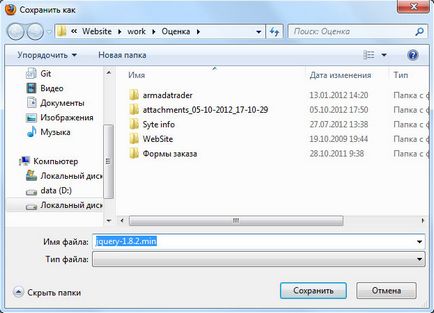
și în fereastra care apare, specificați folderul în care doriți să umple o bibliotecă.

Puteți redenumi un document salvat, dar cel mai bine este să părăsească numele implicit, dacă se dorește - nu va trebui în viitor să ghicească ce fel de fișier și pentru care este responsabil. faceți clic pe butonul Save, iar fișierul pe care doriți să finalizeze procesul va apărea în folderul specificat.
Ca urmare, secțiunea HEAD a documentului HTML ar trebui să arate astfel:
Toate biblioteca este conectat. Ne asigurăm că totul se face corect. Tot în același document HTML în secțiunea body prescrie următorul cod:
Deschideți pagina în browser. Dacă este făcută corect, ar trebui să vedeți o casetă de mesaj modal jQuery este conectat și funcționează mare!. Dacă mesajul nu apare, verificați dacă aveți calea corectă la bibliotecă, și nu există erori în codul de apel o fereastră modal. document de identitate în această etapă trebuie să arate astfel:
Acum, că biblioteca este conectat și totul funcționează așa cum ar trebui, câteva cuvinte despre avantajele și dezavantajele acestei metode de conectare.
Avantajul este că se poate lucra cu cod js fără a avea acces la Internet (biblioteca este pe computerul local). Cu toate acestea, pentru a utiliza versiunea locală nu este foarte confortabil pe site-ul dvs., mai ales în cazul în care proiectul este în mod constant îmbunătățit și codul folosește posibilitatea unor noi versiuni ale bibliotecii. În acest caz, tot timpul trebuie să repetăm procedura descrisă mai sus. Din fericire, există modalități de a face viața mai ușoară.
bibliotecă de conectare la distanță
La etapa de dezvoltare a site-ului, mai ales dacă nu au întotdeauna acces la Internet, conectați biblioteca în modul descris mai sus, este destul de convenabil. Dar este mai bine să aleagă o altă metodă de operare a proiectului. Astăzi, un număr mare de servicii online majore pune fișierele de bibliotecă de pe serverul dvs. și vă permite să-l folosească la distanță. Avantajele sunt evidente. În primul rând, pe site-ul, puteți descărca cea mai recentă versiune a bibliotecii. În al doilea rând, în cazul în care un vizitator pentru a vizita site-ul dvs. au vizitat deja sursele în care jQuery a fost conectat în același mod, browser-ul său pentru a încărca fișierul din memoria cache. Sursa cea mai de incredere pentru mine sunt site-ul oficial al jQuery și Google (cea mai populară sursă pentru ziua de azi, și, prin urmare, cel mai preferat).
Dar, în general, este vorba de conectarea jQuery cadru. Articolul următor va vorbi despre codul de utilizator, și cum să evite conflictele cu alte biblioteci.