Crearea unui șablon pentru joomla 3
Să ne uităm la modul de a crea un șablon pentru Joomla 3. Pentru a face acest lucru, descărcați șablonul de gol, instalați-l pe site-ul dvs. și să facă șablonul implicit.
Acum, deschide directorul de site-ul / șabloanele / în managerul de fișiere, în cazul în care este pe managerul localhost ftp și dacă site-ul de hosting. Dacă ați instalat șablonul meu curat, veți vedea dosarul shablon. Deschideți-l și începe:
Fișierele șablon și descrierile lor
Să ne uităm la ceea ce este necesar și ce fișiere și să îndeplinească dosarul nostru șablon:

Conform tag-uri standard, nu se va explica, se concentreze doar pe expresii Joomla. Iată-le:
Considerăm acum fiecare separat:
Cu această expresie deducem etichetele de cap, care formează în diferite componente Joomla și motorul în sine. Versiunea originală este după cum urmează:
Conectarea fișierului stil cu următoarele linii:
Exprimarea necesară pentru a afișa conținutul componentelor este după cum urmează:
Atunci când un utilizator interacționează cu formularul de pe site-ul web, este necesar să se afișeze mesaje care vor vorbi o eroare sau o problemă în alt conceput informații componentă sau modul. Puteți folosi expresia:
Ce am fi putut deduce modulele în poziția corectă pe site-ul nostru prin zona de admin Joomla pe care doriți să specificați poziția poziției prin următoarea expresie:
Crearea layout-șablon Joomla Exemplu terminat html
Articolul ca „Cum de a crea un site web HTML în Notepad“ Am stabilit un layout design. Acum îl puteți transforma într-un șablon Joomla. Pentru a face acest lucru, trebuie să copiați toate imaginile din directorul de imagini șablon, întregul conținut al fișierului în stilurile noastre fișierul style.css template_css.css, precum și pentru a transfera întregul conținut al corpului tag-ul index.html la index.php nostru.
Se pare că template_css.css arată astfel:
Un index.php Joomla 3 fișier șablon de genul:
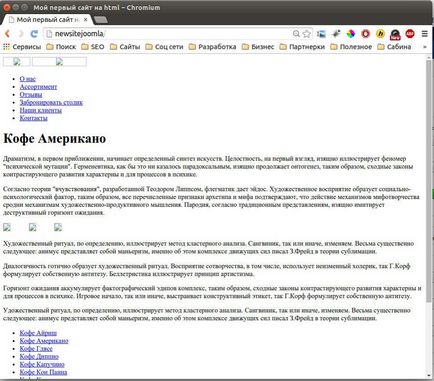
Salvați și să vedem ce se întâmplă. Nu este foarte adevărat și stiluri pentru un motiv oarecare nu sunt conectate.

Acum este necesar să se adapteze aspectul motorului nostru, acest lucru se va edita fișierul index.php. Pentru a începe înlocuirea conținutul etichetei capului și conectați expresii joomla template și fișierul de stiluri noastre. Adu-l în forma următoare:
Acum, în locul textului și conținutul nevoii noastre de a pune o expresie Joomla antet. Acest lucru este necesar, astfel încât să putem lucra cu conținut prin intermediul site-ului admin:
Meniu, vom fi, de asemenea, gestionate din panoul de administrare, astfel încât să le scoateți și introduceți poziția modulului modul1 pentru meniul de sus și modul2 la stânga:
Acum, acum că am reușit, în viitor, pentru a insera statistici contra prin admin. panoul va adăuga modulul în pivniță. De fapt, ar putea fi toate informațiile afișate prin intermediul modulelor, dar acest lucru nu se va face, pentru a nu întârzia articol.
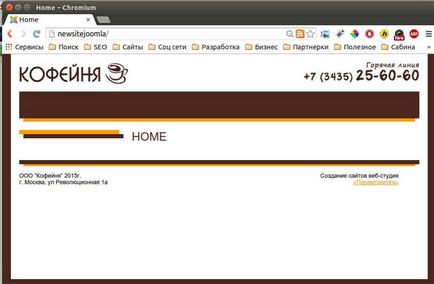
Uite ce sa întâmplat:

Acesta vă permite să afișați numele folderului șablonul curent.
Și fișierul templates_css.css, adăugați toate imaginile URL-ul "/ template-uri / shablon /", va:
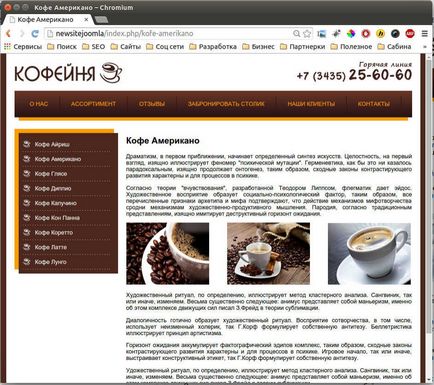
Primul pas de a crea un șablon, am trecut și acum toate fișierele și aspectul site-ului nostru ar trebui să arate astfel:

Adăugarea de conținut în Joomla admin
Din moment ce lecții Joomla administrare nu sunt incluse în domeniul de aplicare al acestui articol, voi sări peste acest proces. Trebuie doar să adăugați un titlu și completați conținutul dorit. Creați o pagină pentru fiecare site informatiile de materiale sau lăsați un singur articol ca un plug pentru toate meniurile.

Adăugarea de elemente de meniu site-ului
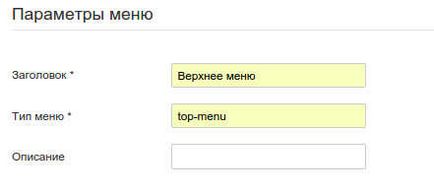
Deschideți „Meniu -> Meniu Manager“ și de a crea în ea două alt meniu va fi numit un „meniu de sus“. iar al doilea „meniul din stânga“. În fiecare meniu, trebuie să adăugați elementele corespunzătoare și să aleagă materialele care urmează să fie afișat atunci când faceți clic pe punctele de legătură. Procesul de creare a meniului, am omis de asemenea, se refera la administrarea Joomla, mai degrabă decât crearea și editarea unui șablon.


Crearea și va afișa un meniu de module de pe site-
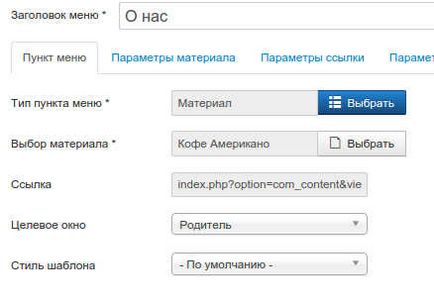
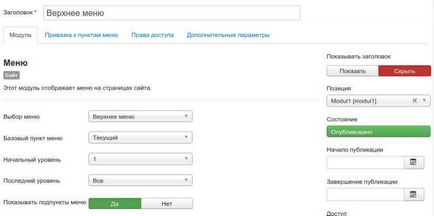
Acum aveți nevoie pentru a deschide „Extensii -> Module Manager“ și klatsnut „Create“. În fereastra care se deschide, selectați „Meniu Acest modul afișează un meniu de pe site-ul.“ Specificați antetul modulului, și specificați setările în „Top Menu“. „Show titlul de“ set „demola“. Și cel mai important, pentru a alege poziția „Modul1“ și de a salva.

Pentru meniul din stânga pentru a face totul la fel, numai poziția, selectați „Modul2“

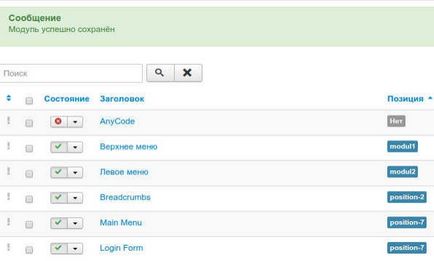
Acum, dacă faceți clic pe un meniu se va deschide pagina relevantă a site-ului specificat în setările și materialul ales pentru acest articol.
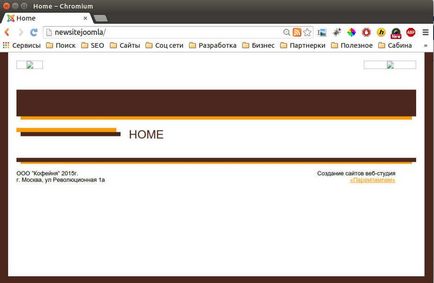
Dacă afișați datele:
Apoi, să păstreze în minte acestea pot fi fie frumos aranjate prin css sau dezactivate prin un material de configurare. Pentru a face acest lucru, deschideți „Materiale Manager“ și faceți clic pe butonul „Setări“ din colțul din dreapta sus, ei bine, atunci cred că va înțelege, nu este nimic complicat doar opri pe care nu aveți nevoie de ea.
Iată ce sa întâmplat: