Css css clase
Clasele în CSS - un instrument care dezvoltatorii folosesc foarte des. Clase vă permit să specificați o etichetă reguli de stil diferite. Să ne uităm la un exemplu de cum să le folosească. Dar mai întâi să clarifice sintaxa selectorul de clasă:
Selectorul după numele tag-ul este scris prin numele punctului clasei. Numele dezvoltator clasa vine cu ea însăși. Numele clasei trebuie să înceapă cu o literă, poate conține o cratimă (-) sau o subliniere (_).
În codul HTML pentru a indica clasa CSS tag-ul tag-ul în registrele de comunicare atributul class = „numele clasei“.
Acum, un exemplu simplu de utilizare a claselor:
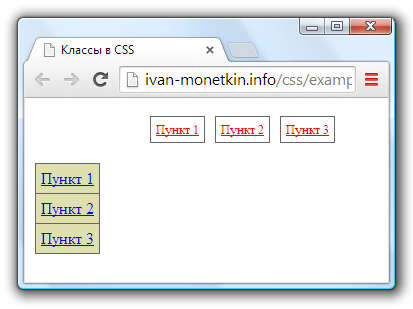
În acest exemplu, folosind clasele am stabilit culori diferite pentru cele trei liste create de tag-ul
- . Acest exemplu nu este aplicat. Cine va fi actualizat un pic și să-l mai aplicat. etichetă
- folosit pentru a crea un meniu site-ului. În exemplul următor, vom crea două meniuri cu această etichetă.
Rezultatul codului:

Desigur, în acest exemplu, meniul nu sa dovedit interesant, dar punctul este un exemplu pentru a arăta modul de aplicare a claselor în acest caz.
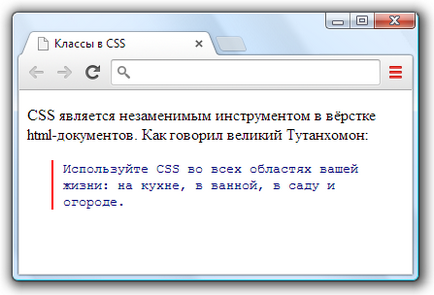
Să ne uităm la un alt exemplu simplu de utilizare a claselor. Creați o clasă pentru aspectul paragrafului (tag-ul
) Ca un citat.

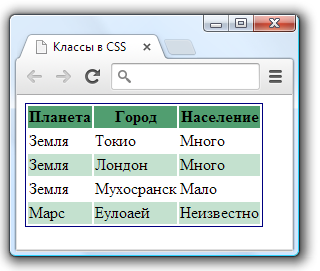
Și un alt exemplu simplu de a folosi clase CSS. În acest moment, vom face o zebră lizibilitate date tabel.

Dar este de remarcat faptul că acest cod este incorect. Adevărul este că în documentul html toate etichetele
Utilizarea simultană a diferitelor clase
Du-te la orice HTML-tag-ul, puteți adăuga mai multe clase. În acest scop, clasa de tag-ul atribuie nevoia lor de a specifica un spațiu. Dacă utilizați aceleași reguli de stil în clase diferite, dar cu aceleași valori pentru formatul care urmează să fie utilizat de regulă stilul specificat în codul de mai jos.
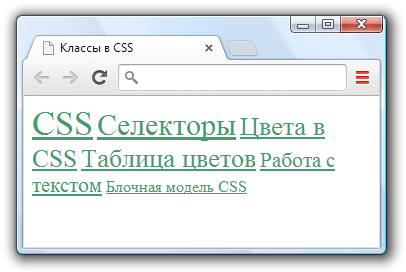
Creați un nor de tag folosind două clase de la aceeași etichetă:
Un exemplu de acest cod:

Toate link-urile din norul de tag-ul trebuie să aibă aceeași culoare, dar diferite dimensiuni de link-uri. De asemenea, comune, puteți specifica de referință font.