Cum de a face cod HTML pentru banner și animație în Photoshop - Exemple
Doar așa se întâmplă că îmi place să lucrez cu codul CSS, asa ca a fost interesant pentru a face butonul de mai jos, care poate fi folosit ca un banner, adică, făcând clic pe ea va merge la pagina de start shpargalkablog.ru:
Cum sa faci o animație în Photoshop.
Dar, deoarece acest cod inofensiv poate ajuta la păstrarea vizitatorilor la volumul său de caractere, iar imaginea nu este dinamic, puteți utiliza programul ScreenHunter 5.1 gratuit ce am fotografiat parte a ecranului monitorului cu acest buton, transformând astfel într-o imagine. Nu puteți utiliza un astfel de drum lung, pentru a desena o imagine în Adobe Photoshop de la zero. Dar, mai întâi, trebuie să se determine dimensiunea banner-ul viitorului. Ele pot fi găsite în banner-ul rețelei la care aveți de gând să lucreze. Nu am fost limitată de orice limite.
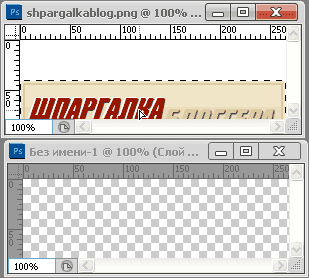
Du-te la programul Photoshop. Aici, avem nevoie pentru a deschide „fereastra“ -
Pentru imaginea în formate BMP și PNG, straturile nu se poate face, deci trebuie să (pentru JPEG și GIF sări peste acest paragraf):
- imagine cerc L (lasso)
- "File" - "New" (Ctrl + N),
- comanda V pentru a transfera imaginea pe zona stabilită.

Figura 1. Mutați imaginea în Photoshop.
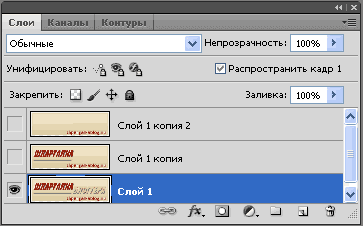
Datorită faptului că elementele de spălare este mai ușor decât dorisovyvat, am duplicat prin evidențierea (figura 2), ne interesează stratul.
Apoi, selectarea (a se vedea. Fundalul albastru) și un singur strat numai pe ea indicând ochiul plierea pipetă (I), pentru a determina în mod automat și setați culoarea selectată, și un creion (B) pentru îndepărtarea pieselor inutile prin vopsire-le în paleta de fundal. În această procedură, îmi place să crească amploarea fotografiilor: Dacă te uiți la figura 1, este egală cu 100%, iar eu punctul la 300%, astfel încât să nu ridice elemente inutile. De asemenea, caracteristică utilă este stratul transparent (Figura 2).
Rezultatul:

Figura 2. Straturile din Photoshop.
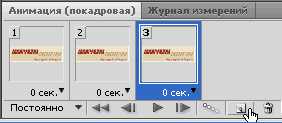
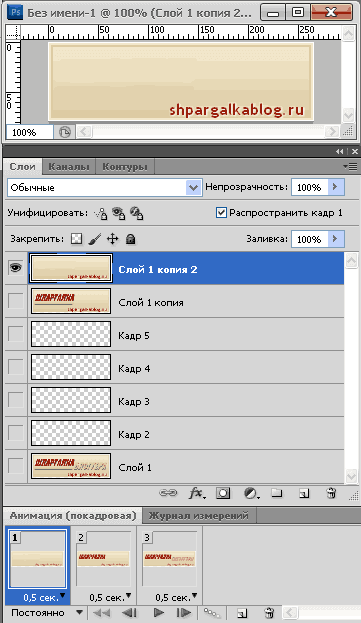
Apoi, uita-te la fereastra „Animație“ și de a crea câteva cadre.

Apoi, pentru fiecare ochi stampilat cadru (ochi) numai acele straturi pe care doriți să le afișați pe ea.

Și a stabilit cadrul perioadei de timp în care utilizatorul îl va observa, făcând clic pe mouse-ul pe al doilea.

butonul ► pentru a vedea rezultatul final, și cu aprobarea păstrează comanda „File“ - „Salvare pentru Web și dispozitive“ (Alt + Shift + Ctrl + S) în formatul GIF. Prin această metodă am transformat un banner pe care am încărcat în album Picasa în proiectul Blogger:
Cum de a face cod HTML pentru banner.
Pentru un click pe imagine animată, a fost posibil pentru a ajunge la site-ul, pune-l în design:
Și dacă la începutul articolului într-o etichetă de text a fost încheiat, dar acum am specifica imaginea.