Cum de a face o listă în listă
Pagini site-uri Web constau din mai multe elemente - tabele, imagini, link-uri, fișiere media, liste. Una dintre cele mai populare articole este doar aceeași listă. Acesta vă poate ajuta să organizați informații, aplicați-l într-o formă mai concisă și ușor de înțeles, pentru a facilita percepția. De aceea, ar trebui să știi cum de HTML și să facă o listă cu ce tipuri există liste. Și, de asemenea, să învețe cum să setați parametrii necesari.
tipuri de liste
Pentru a începe, selectați principalele tipuri de liste, cu care putem lucra. Acesta a ordonat, neordonate, și liste drop-down.
Primul vă permite să enumera conținutul cu numere și litere. Al doilea este transferul obișnuit al anumitor elemente, a treia permite să selectați numai din lista elementul dorit.
Aproape fiecare dintre ele poate conține o listă a listei. HTML vă permite să creați cu ușurință liste complexe de anumite informații într-un timp foarte scurt.
În primul rând decide care dintre listele pe care doriți, și apoi continuați să-l creeze. Mai jos ne uităm la toate cele trei tipuri de liste, și de a afla exact cum să le creați, și ce opțiuni au.

listă numerotată
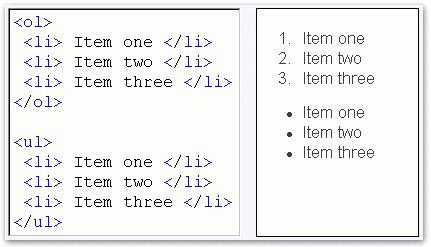
Să începem cu listele cele mai utilizate și comune - a ordonat. În acest caz, transferul oricărei informații merge într-o anumită ordine, și fiecare dintre elementele numerotate. De exemplu, lista de clasă:
Este dat o astfel de listă cu ajutorul tag-uri asociate
- și
- , și se termină cu tag-ul
Acum, că știi cum să faci o listă HTML. După cum puteți vedea, este suficient să ne amintim doar două tag-ul.
Un pic de parametri tag
- - tip și începe.
- . El le are ca două. Prima valoare parametru poate schimba ordinea de numerotare. Și va fi schimbat la momentul în care din nou această opțiune nu va fi înregistrată (sau până la final toata lista).
Al doilea parametru - tip - va ajuta la schimbarea tipului de numerotare pentru acest articol. Versiunea destul de comună a unei liste complexe. De exemplu, să ia un plan de lucrări aproximative:
- Introducere.
- Partea principală.
a) opinia celorlalți;
c) opiniile mele;
c) dovezi. - Concluzii.
Crearea unei liste într-o listă HTML este destul de simplu. Doar a scrie o listă de master, și apoi înființat în locul potrivit, la al doilea sub folosind o numerotare diferită. Aici este un exemplu de cod, bazat pe lista noastră:
- .
- 1. Introducere .
- 2. Partea principală .
Primul specifică tipul de numerotare - alfabetic sau numeric. Se poate lua astfel de parametri: A, a, I, i, 1.
Primele două valori stabilite numerotarea alfabetului latin - mari și mici, al doilea - două mari și mici cifre romane, acesta din urmă valoare este folosită dacă doriți ca lista a fost numerotate cu cifre arabe.
Este demn de remarcat faptul că, în numerotarea lista implicită este întotdeauna dată de cifrele arabe.
A doua opțiune - start - setează numărul de la care începe numerotarea listei.
Voi spune, de asemenea, câteva cuvinte despre parametrii tag
lista neordonata
Al doilea tip de listă - aleatoare. Nu contează, sunt elemente în ce ordine. Acest lucru poate fi o listă a ceea ce vrei - cumpărături, oaspeții, cărți, etc ...

Setează lista cu tag-ul pereche
- și
Ea are un singur parametru - tip, folosit pentru a specifica tipul de marcator. Markerul poate fi un cerc - o umplute sau nu, precum și pătrate pline. Deci, cercul nevopsit este setat pe disc, umbrită - cerc. Pătratul este dat de pătrat.
Există, de asemenea, posibilitatea de a crea o listă într-o listă HTML. În acest scop, ca și în primul caz, este necesar să se creeze două liste, una dintre care este principalul doilea - a investit.
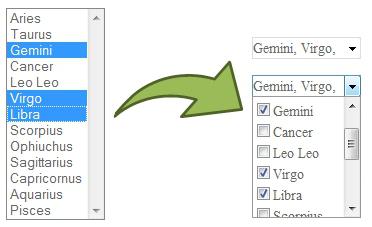
Lista drop-down

Exemplele includ liste, din care ar trebui să alegeți țara de reședință, locul de studii sau de muncă, data nașterii, evaluarea unui articol, și așa mai departe. D. În acest caz, selectați elementul listă care aveți nevoie înainte de a trimite informațiile.
casually menþionãm etichetele cu care creează o listă drop-down. HTML nu are funcționalitatea completă pentru a crea aceste liste. Rețineți că, atunci când se lucrează cu acest tip de listă trebuie să știți, nu numai elementele de bază ale paginilor de marcare, dar au, de asemenea, o înțelegere de stiluri CSS și Java-script-uri.
Lista în sine este definit de o pereche de tag-uri .
Fiecare element nou începe cu tag-ul pereche .

Unul dintre elementele cele mai utilizate pe paginile web - liste. Scrie-le foarte simplu, folosind doar cateva tag-uri care au parametri simpli. puteți face o listă pe listă, dacă se dorește. HTML-markup vă permite să-l creați în doar câteva minute.

