Cum de a schimba culorile de pe site-ul WordPress top
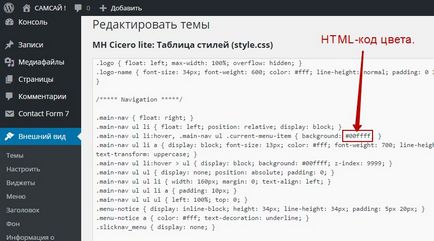
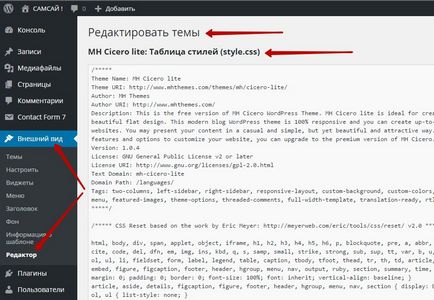
Dupa ce a citit acest articol vă va învăța cum să pur și simplu și rapid pentru a schimba culorile pe site-ul WordPress. Doar dacă utilizați un program gratuit template-uri WordPress, aveți, probabil, mai mult decât o dată problema a apărut ca pentru a schimba culorile în modelul, culoarea sa, care iti place cel mai bun. Aceasta va ajuta, de asemenea, pentru a face șablonul mai original. Eu cred că joc cu culori, puteți schimba șablonul WordPress la nici o recunoaștere. De la ai nevoie doar de un pic de creativitate și efort. În foaia de stil (style.css în dosarul) de culoarea site-ului sunt specificate în forma de HTML-cod, și pentru a schimba culorile de pe site-ul dvs., trebuie mai întâi să învețe HTML-cod de culoarea pe care doriți să o înlocuiți. Deci, va fi mai ușor pentru a găsi codul HTML și înlocuiți-l.

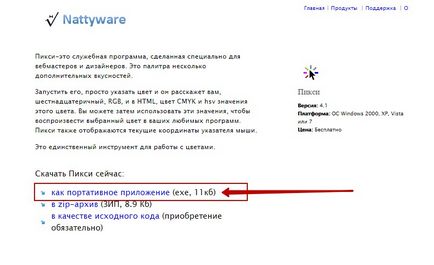
Deci, pentru a afla exact culoarea HTML-cod. doriți să înlocuiți, vom ajuta programul - Pixie. Acest program este foarte simplu, nu necesită instalare pe computer, pentru că programul poate fi descărcat ca o aplicație și de a începe imediat utilizarea acestuia. Programul - Pixie descărcare gratuită vă puteți cu site-ul oficial. (Click pe fotografie pentru a merge la site-ul și de a descărca Pixie)

Selectați fila - ca aplicație portabil. și faceți clic pe ea pentru a descărca software-ul Pixie. Programul descărcate automat pe computer, un dosar pentru fișierele descărcate. Pictograma arată astfel:

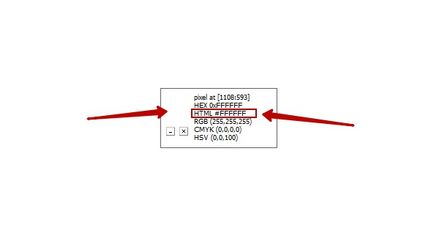
Pentru a porni programul. doar să faceți clic pe ea de 2 ori. Trebuie să deschideți fereastra programului, opțiunile de culoare sunt afișate în fereastra programului, care treceți cursorul mouse-ului. Opțiunile au o valoare de HTML, acest lucru este exact ceea ce avem nevoie.

Du-te la site-ul dvs., treceți cu mouse-ul peste elementul. Culoarea pe care doriți să o înlocuiți. Programul Pixie va afișa codul HTML de culoare, pe care le-ați pus mouse-ul. Pe exemplu, am arătat HTML-cod de culoare albă, astfel încât în fereastra programului este afișat alb.


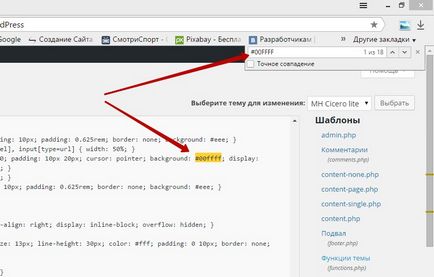
Apoi, trebuie să apăsați combinația de taste Ctrl + F. Chiar în partea de sus trebuie să deschidă un câmp pentru introducerea informațiilor în ea trebuie să introduceți rezultată codul HTML pe care doriți să o înlocuiți. Introduceți în codul HTML și apăsați Enter. Style.css pe pagina de editare, veți fi afișate toate locurile de pe site-ul dvs., în cazul în care există această culoare.

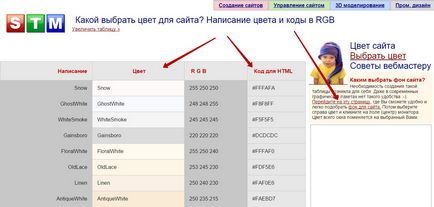
Acum trebuie doar să selectați culoarea dorită, copiați codul HTML și inserați-l în loc de culori pe care le găsiți în foaia de stil. Acesta este un serviciu în cazul în care puteți alege culoarea pentru site-ul dvs. și copiați codul HTML dintr-o anumită culoare. (Click pe fotografie pentru a ajunge la site-ul)

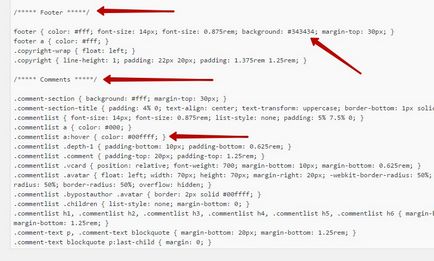
Uită-te la culoarea de înlocuire a site-ului, s-ar putea confrunta cu faptul că veți vedea o mulțime de locuri în foaia de stil în care există o culoare pe care doriți să o înlocuiți. Pentru a găsi rapid un loc în care culoarea de pe site-ul dvs., puteți să acorde o atenție la desemnarea locurilor de pe site-ul dvs. în foaia de stil. Aici, de exemplu, sunt unele dintre ele:
- Antet - Partea de sus a site-ului în cazul în care meniul, antet, logo-ul.
- Subsol - Partea de jos a site-ului.
- Bară laterală, vidget - Bara laterală și widget-uri.
- fonturi de text - Tipografie.
- Blog, conținut - Blog, conținutul, partea principală a site-ului.

Vezi mai multe!
Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică