Cum se schimba culoarea textului de pe site-ul
Acest articol va ajuta la începători pentru a schimba culoarea textului de pe întregul site sau o parte a acestuia. Am atribut care există pentru a schimba culoarea textului, numita culoare.
Acest atribut poate fi utilizat în CSS, și în etichetele de pe Fontul similaritate, SPAN si DIV. Este foarte usor de navigat, dar trebuie să știți culorile specifice. Culorile pot fi scrise în limba engleză (roșu, verde, albastru), poate fi scris în RGB sau cod 16-ary.
Cod pentru utilizare în CSS:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> * // tot textul de pe pagina este albastru
BODY corp // text va fi de culoare roșie
.class_element // pentru un element cu o anumită clasă
#div_element // pentru un element cu un anumit ID
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Textul de aur
Puteți utiliza, de asemenea, atributul de stil al etichetei. Acum, acest lucru este codul:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Text albastru
Culoare # 0000FF este un cod de 16-ary.
Cum pentru a afla culoarea în Photoshop?
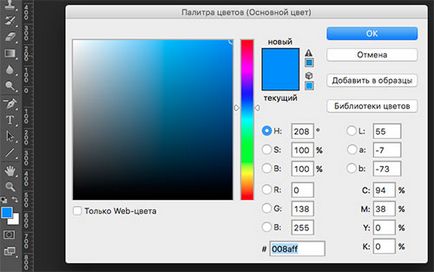
1. Faceți clic pe culoarea și acest lucru se va deschide acest panou. Acolo puteți obține toate detaliile despre culoarea, ne interesează codul de lângă simbolul #. Copiați-l și folosiți-o în cod.

2. Pentru a determina culoarea imaginii cu ajutorul funcției „Pipetă“. pur și simplu faceți clic pe zona dorită a imaginii, culoarea de top în modificările bară de instrumente selectate.

De asemenea, pe acest subiect vreau să recomande serviciile de selecție de culoare. Ele arată imediat codurile de culoare și combinații de culori armonioase. Nu toată lumea are un sentiment de această combinație, dar cu serviciile să ia în considerare legile de culoare.
Creați un site din uKit nevoie de un site rece pentru afacerea ta?
Utilizați uKit de serviciu. Nici un cod!