Cum se schimba culoarea textului și de fundal pe pagina
Suntem cu tine în capitolele anterioare au totalizat șablon de bază HTML-document pentru a determina ce este etichetele HTML, învățat pentru a salva și edita fișierele HTML, iar în acest capitol ne vom uita la atributele tag-ul și de a schimba culoarea textului și a fundalului paginii.
Să deschidem index.html nostru. edita: Și o parte din schimbarea lui, adăuga atribute: Atribut - un parametru de etichetă, care este inserat în tag-ul „pereche“ (+ numele valoarea parametrului).
atributele tag-ul sunt inserate valori:
1) text = # 000000 fără ghilimele;
2) text = '# 000000' în ghilimele simple;
3) text = "# 000000" în ghilimele duble.
Oricare dintre aceste opțiuni este corectă, dar dacă vă pasă de codul de etică, este mai bine să folosiți ghilimele, ca în exemplul meu de mai sus.
Atributul „text“ controlează culoarea textului pe toată pagina, și „bgcolor“ controlează culoarea fundalului paginii.
Acum, hai sa vorbim despre culorile pentru documentele HTML. Culoarea este specificat:
1) Text = „aur“ - în cuvintele de limba engleză, de exemplu: aur (aur), roșu (roșu), verde (verde), și așa mai departe.
Dar culoarea poate consta doar dintr-un singur cuvânt, cum ar fi „roșu“, dar dacă scrie un „roșu-verde“, browser-ul nu se va înțelege și va ignora pur și simplu.
2) text = "# 000000" - schema de culoare RBG (albastru verde rosu). „#“ Simbol care vorbește de faptul că acesta este numărul de culoare, primele două caractere (în exemplul meu, zero) spun cât de mult am luat culoarea „roșu“, al doilea verde și ultimele două albastru.
Fiecare culoare este definită de 00 la FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), cum ar fi # 000000, negru, alb-# ffffff. # FF0000-roșu. # 00ff00-verde # 0000FF albastru-

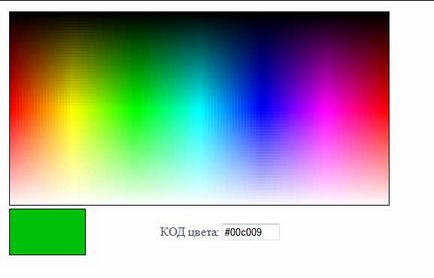
Ca un bonus de pe site-ul sugerăm să descărcați paleta de culori (2KB). care este prezentat în imaginea de mai sus. Ai nevoie pentru a dezarhiva fișierul pentru a rula fișierul color.html. alte mari indicii câmp mouse-ul pentru a pune culoarea pe care doriți să fie afișate într-o fereastră mică, iar dacă în acest moment să faceți clic pe codul de culoare va apărea într-o fereastră mică de pe dreapta.
Să ne întoarcem acum la fișierul nostru index.html și salvați-l ca tsvet.html. Acum, să vedem ce se întâmplă. Ceea ce a fost, și a rămas asa? Și ai dreptate, pentru că alb pentru fundal și negru pentru culoarea textului implicit. Ce să-i spuneți diferența se va schimba valorile atributelor:
Există și alte modalități de a seta textul în fișierele HTML, dar acestea două sunt considerate esențiale.
În capitolul următor vom învăța cum să gestioneze etichetele BR text, text înfășoară la linia următoare.
Caută Tag-uri:
Listă de toate etichetele
Știi cum să setați o imagine ca fundal folosind CSS?