De ce nici o imagine pe site

Acest articol am scris-o pentru incepatori care abia au început să învețe HTML. Dar chiar și în această etapă se confruntă cu o grămadă de întrebări și una dintre ele este: „De ce nu este imaginea pe site? “. În acest articol, eu doar am încercat să descrie cele mai comune motive pentru acest eveniment.
Prima greșeală
Cel mai adesea există erori de sintaxă. Și dacă te uiți atent la codul de mai sus, puteți vedea că, în loc de «src» atribuie un atribut inexistent «scr». Acesta este motivul pentru care, în acest caz, imaginea nu este afișată pe site. Deci, primul lucru pe care, dacă ai ceva nu merge bine, întotdeauna verificați mai întâi ortografia codului.
A doua eroare
Aici, după cum vom vedea, nu există nici o eroare de sintaxă. Dar imaginea nu apare. Acest lucru se poate datora indicația incorectă a numelui imaginii. În sistemele de operare, de regulă, este afișată nu extensia de fișier, și, prin urmare, „imagine.jpg“ poate fi doar numele imaginii fără extensia. Și, de fapt, numele său complet poate fi «picture.jpg.png».
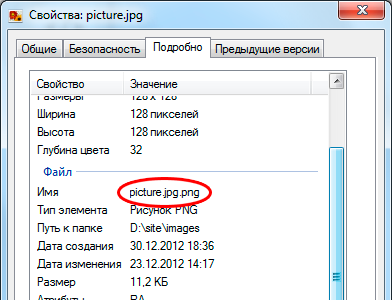
Exploreaza numele complet al imaginii pe care se poate, făcând clic dreapta pe imagine și selectând „Properties“ din meniu. În continuare click pe tab-ul „Detalii“ și toate informațiile despre imagine vor fi prezentate aici.

În „Nume“, afișează doar numele complet al imaginii, împreună cu extensia. Și că ar trebui să fie utilizat într-un atribut src.
De asemenea, este demn de remarcat, nu suna în imagine chirilic. De exemplu: "kartinka.jpg".
A treia greșeală
O altă greșeală frecventă este o indicație greșită a căii imaginii. Prin urmare, pentru a evita astfel de greșeli, să învețe să scrie calea relativă.
Way «images / imagine.jpg» relevant daca avem locația tuturor fișierelor, cum ar fi pe stânga. Ie pagina noastră (în cazul meu, index.html) este pe picior de egalitate cu directorul «imagini».
Suntem relativ „imagini“, „index.html“ directorul de scriere, care este o imagine, și după un slash scrie numele imaginii. Dacă a existat un alt director în „imagini“ directorul (ex: foto), iar acum numai în ea pune imaginea noastră, atributul „src“ ar avea următoarea formă de «imagini / foto / imagine.jpg».
O altă opțiune este atunci când pagina noastră (în cazul meu index.html), situat în «directorul» directorul intern. În acest caz, trebuie să ne înregistreze următoarea cale de «../images/picture.jpg», în ceea ce privește „index.html“, pentru «src» atribut.
Înregistrarea „../“ înseamnă că vom părăsi «directorul» directorul curent și du-te până la un nivel superior. Și apoi, ca de obicei, scrie „imagini“ directorul și o linie oblică numele de imagine prescrie.
Toate cele trei dintre aceste erori sunt cele mai comune, astfel încât, dacă nu se poate vedea imaginea, verificați mai întâi pentru a vedea dacă le-a făcut. Este de asemenea posibil, și un astfel de caz că imaginea nu poate fi afișată din cauza faptului că afișarea lor este pur și simplu oprit în browser. Cu toate că acest motiv este extrem de rar, dar este în continuare locul de a fi.
Prin urmare, să fie mai atent, și totul va fi bine.