Media WordPress - caracteristici de personalizare
Ce fișiere acceptă WordPress.
Deci, ce sunt tipurile de mass-media le puteți adăuga la un blog?
Pentru imagini, o putem folosi extensia .jpeg. jpg. GIF. png. svg și .iso. (Iso - o extensie a favicon.
Audio - mp3. M4A. wav.
Puteți posta, de asemenea documente pentru descărcare. Ele pot fi de diferite tipuri. Cel mai frecvent utilizat .pdf. doc (.docx). xls (.xlsx). ppt (.pptx). PSD.
Cum se insera în dosarul de înregistrare.
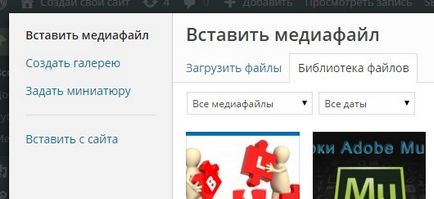
Pentru a insera un fișier media în fișierul media de înregistrare utilizând butonul Add. După ce faceți clic se deschide fereastra de inserare de fișiere.

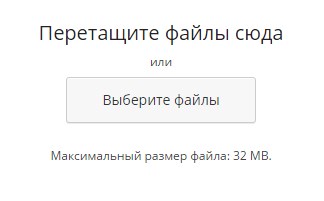
Acesta poate fi descărcat de pe calculator. Pentru a face acest lucru, faceți clic pe Încărcați fișiere. fereastra de mai jos și, fie utilizând Windows Explorer, selectați fișierul sau trageți-l din avansul dosarul deschis. Eu lucrez cu două monitoare, atât de des utilizați drag and drop.

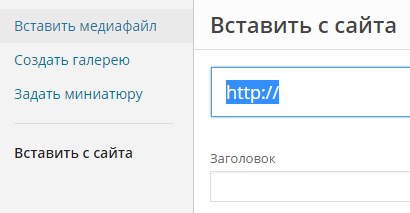
Dacă doriți să utilizați în înregistrarea unei imagini stocate pe un alt site sau într-o altă intrare de pe site-ul dvs., apoi faceți clic pe butonul Paste de pe site. În acest caz, specificați link-ul la imagine. Însăși imaginea de găzduire nu este încărcat.

și încărcați data. Căutare după cuvinte cheie. Aceste cuvinte ce tastați atunci când descărcarea de imagini la bibliotecă.
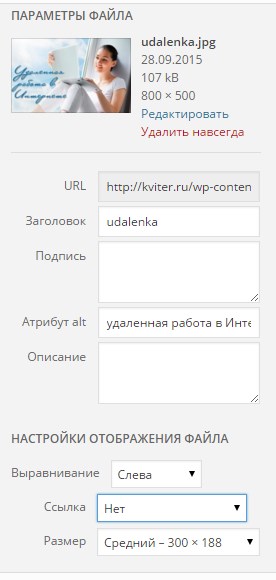
Opțiuni fișier. Personalizează.

Un al doilea titlu de teren. Acesta conține un nume de fișier. puteți schimba dacă doriți, dar nu uitați că trebuie să fie în limba latină.
semnătură câmp este completat atunci când trebuie să de pe pagina de mai jos prezenta semnătura imaginii.
Atributul alt este necesar pentru a umple în mod necesar. Pe blog-ul, el nu apare, dar este important pentru motoarele de căutare. Se poate vedea acest text alternativ, în cazul în care imaginea pentru un motiv oarecare, nu apare.
Dar descrierea este afișată oriunde, și nu este necesar să se umple.
Alte setări de afișare sunt de mai jos. Alinierea poate fi la stânga, dreapta, centru, și fără egalizare. Cred că totul este clar.
Dacă selectați Nu, nu se întâmplă nimic când mutați sau faceți clic pe o imagine.
Dacă selectați un fișier media. atunci când faceți clic pe imaginea din fereastra browser-ului va fi afișată în mărime completă. Trebuie amintit că, atunci când descărcarea motorului creează trei noi: miniatură, de dimensiuni medii și mari. Într-un articol, aveți posibilitatea să inserați oricare dintre ele. Opțiunea aleasă fișier de sunet la imaginea originală se deschide într-o fereastră pop-up, dar va dura, sau să instalați un plug-in special sau de a face modificări codului site-ului.
investiții Page - aceasta este o pagină comună pe care conținutul este conținută în doar o imagine. Nu pot spune ce această caracteristică este pusă în aplicare în WordPress.
Și ultima opțiune, o adresă URL arbitrară. alege să meargă la orice alt site.
Chiar și mai mică, în acest din urmă domeniu, valoarea selectează imaginea de inserție
Fast imagine panoul de modificare. Parametrii și setările de afișare.
Introdus deja în înregistrarea imaginii poate fi editat. Pentru a face acest lucru, faceți clic pe imagine va apărea un meniu mic de șase butoane.

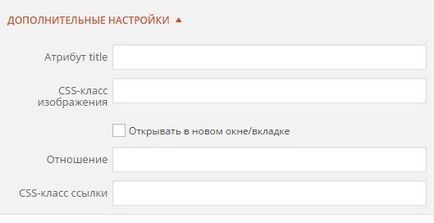
Atributul title - afișat ca un tooltip atunci când treceți cursorul mouse-ului peste imagine. Este recomandabil să-l umple.

imagine CSS-Class - un stil de imagine arbitrară. Utilizați atunci când aveți nevoie pentru a face un stil special pentru a afișa imaginile. Dar, în acest scop, în fișierul style.css creat anterior acest stil.
Atitudinea - atitudinea față de pagina de conversie. Poate fi utilizat ca o indicație pentru roboții de căutare nofollow, uneori, am folosit pentru a indica executarea script-ul se deschide o imagine într-o fereastră pop-up.
Link-uri CSS-class - stil link-uri aleatoare. Este greu de spus de ce acest lucru este necesar.
Dimensiunea maximă a fișierului de încărcare.
php_value upload_max_filesize 1000M 1000M post_max_size php_value
Numărul este 1000 și dimensiunea maximă dorită în megaocteți.
Care stochează fișierele media pe un hosting.
Acesta este dosarul încărcările conține toate fișierele media descărcate, dar acestea sunt distribuite în dosare de ani și luni.
Aboneaza-te la blog actualizări, astfel încât să nu pierdeți apariția unor noi articole.
Mai multe sfaturi pentru a citi despre acest subiect:

Efectuarea citate de WordPress folosind CSS și plugin
Buna ziua prieteni! Scrie despre design frumos de referințe bibliografice în textul articolelor de pe blog-ul sub controlul Wordpress am decis, ca sa confruntat direct cu necesitatea unei astfel de lucrări.

Cum se afla coloana ID-ul pe WordPress?

Cum de a proteja informațiile de pe site-ul de hacking și infecție
Buna ziua prieteni! Astăzi vreau să vorbesc din nou despre cum să vă protejați informațiile de pe site-ul de hacking și infecție. În momentul de față, este foarte urgentă.
