Utilizarea instrumentelor f12 dezvoltator pentru a depana HTML si CSS (Windows)
Acest conținut se referă la o versiune mai veche a Tools F12 Developer. Descărcați cea mai recentă versiune a documentației de mass-media F12.
F12 instrumente pot ajuta să găsiți și repara bug-uri, care sunt greu de găsit în codul sursă HTML sau Cascading Style Sheets (CSS). Afișarea cod HTML și CSS în arborele DOM ca sursă de interpretare browser-ul Windows Internet Explorer simplifică cod de depanare, cum ar fi schimbările de depanare generate în mod dinamic.
Această secțiune include următoarele subiecte:
Utilizarea filei HTML
Tab-ul prezinta pagina Web dinamic markup HTML ca un copac, reprezentat în memoria de Windows Internet Explorer 9. Acesta reflectă DOM când deschideți Instrumente de dezvoltare F12 și ar trebui să fie actualizate atunci când apar modificări. Puteți naviga direct copac cu mouse-ul sau tastatura, vizualiza atributele și valorile schimbării.
Pentru a merge la un element specific al unei pagini web, apăsați CTRL + B sau faceți clic pe Selectare element de buton. Elementele pe o pagină web iasă în evidență atunci când treceți cursorul mouse-ului pe ele. Când faceți clic pe un nod element corespunzător din arbore reprezintă o reprezentare DOM HTML.


Când selectați un element din fila HTML, puteți utiliza meniul „View“> „codul sursă“ pentru a executa filtrarea de prezentare, lăsând fie elementele selectate cu stilurile CSS aferente, sau numai elementele în sine.
Sursa element de buton cu codul de stil arată doar codul HTML sursă și - într-o fereastră nouă - conținutul elementului selectat, împreună cu codul CSS aplicabile în aceste cazuri. Aceasta permite să se concentreze pe codul sursă numai pentru elementele selectate. Înainte de a rula această comandă, în arborele DOM, cu ajutorul filei HTML pentru a selecta un element HTML. Pentru a selecta un element, apăsați butonul sau faceți clic pe un element, faceți clic pe elementul din arborele DOM. Dacă utilizați un buton este recomandat să vă actualizați faceți clic pe Selectați vizualizarea elementului.
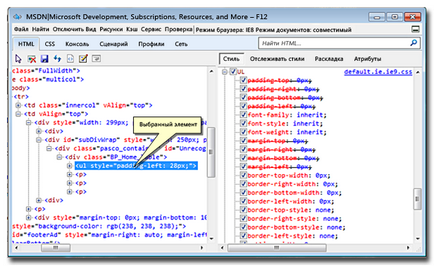
Pentru a extinde sau restrânge proprietățile unui element, faceți clic pe caseta cu eticheta „plus“ (+) sau „minus“ (-). Toate elementele din HTML si CSS reprezentare pot fi editate, iar modificările să aibă efect imediat. Termenii și atributele de stil pot fi activate sau dezactivate, făcând clic pe caseta de lângă numele elementului.
Pentru majoritatea site-uri folosesc cod dinamic. Pentru formarea de HTML, care va fi văzut de către utilizator, folosit de multe ori script-uri pe partea de client. Codul HTML static este adesea minim și folosit numai pentru a declanșa o acțiune pe pagină. Deoarece Instrumente F12 Developer afișa HTML și CSS cod, așa cum este afișat în browser-ul, mai degrabă decât codul sursă exactă HTML, găsirea bug-uri mai ușor.
În fila HTML arată starea actuală a DOM, dar modificările nu sunt urmărite în mod automat. În cazul în care modificarea valorii sau atributul nu apare imediat, reîmprospătați vizualizarea apăsând F5 pe HTML fila.
Modificarea valorilor și atributelor adăugarea
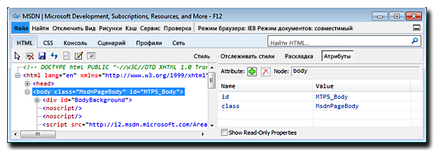
Instrumente F12 dezvoltatori vă permit să modificați valoarea aproape orice atribut sau a proprietății. În fila HTML, selectați elementul sau din arborele DOM, sau făcând clic pe Selectare element de buton. În Properties (zona din dreapta), faceți clic pe valoarea pentru a evidenția și schimba.
De exemplu, deschideți pagina exemplu CSS din articol Adăugarea colțuri rotunjite cu CSS3 în Internet Explorer 9, apoi apăsați tasta F12. pentru a deschide instrumentul. Apăsați butonul de selectare-clic pe un element și faceți clic pe titlul Crimson acum în stoc la a patra cafea. În panoul Proprietăți, sub atributul de culoare selectorului „h2“. Introduceți un nume nou sau o culoare de valoare, cum ar fi „albastru“, apoi apăsați ENTER. Culoarea antetului se va schimba imediat.
Pentru a adăuga un atribut, faceți clic dreapta pe element în panoul din stânga al filei HTML sau CSS, apoi faceți clic pe Adăugați atributul din meniul de comenzi rapide. Trebuie să cunoașteți formatul atributului, cum ar fi „background-color:“, și valorile corecte.
Pentru a șterge un atribut (fie adăugate sau unul existent), faceți clic pe atributul în reprezentarea panoul din dreapta, apoi apăsați DELETE. Înapoi la atributele paginii originale pot actualiza paginile web. Atributele adăugate vor trebui să se aplice din nou.
Dacă doriți doar să dezactivați temporar atributul la timpul sesiunii, debifați caseta de lângă atributul în panoul din dreapta sau din fila fila HTML sau CSS.
Fondurile și prezintă fila HTML
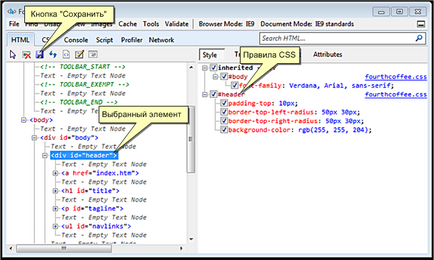
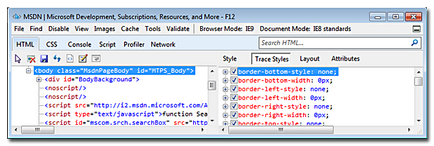
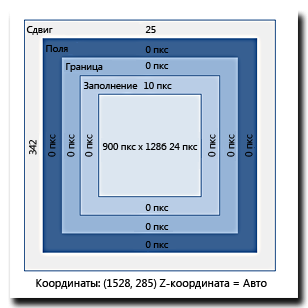
Selectați un element din afișarea ierarhică în panoul din stânga spre dreapta, puteți vizualiza și modifica stilul, câmpurile structurii și modelului de atribute și pentru elementele selectate pentru copii. Schimbările nu sunt permanente și vor fi pierdute atunci când actualizarea sau deschiderea o altă pagină. Dar puteți salva codul HTML modificat, făcând clic pe butonul Salvare.

- Stilul include reguli și stiluri pentru un element selectat la afișarea ierarhică. Această filă este organizată în conformitate cu regulile și a moștenit și a redefinit atributele.




meniul HTML contextual al filei
După cum sa menționat anterior, aveți posibilitatea să faceți clic pe elementul, faceți clic-dreapta în panoul din stânga al filei HTML. Următoarele sunt caracteristicile pe care le puteți utiliza fila HTML.
Modificarea valorilor numerice la fila CSS CSS
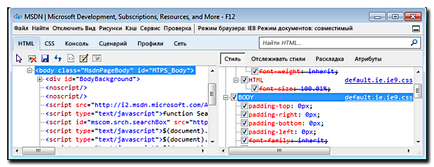
Valorile proprietăților CSS pot schimba ca practic orice alte bunuri în F12 Instrumente de dezvoltare. proprietățile CSS pot fi modificate făcând clic pe valoarea proprietății și introducând o nouă valoare. În fila CSS, puteți utiliza, de asemenea, în sus și în jos săgețile pentru a mări sau micșora valorile numerice.
Căutați și Saving Changes
Ca și în alte file pe Instrumente F12 pentru dezvoltatori, puteți căuta anumite etichete, proprietăți, atribute, valori și utilizând caseta de căutare pe ambele HTML file și CSS. Când faceți clic pe butonul de căutare selectează toate instanțele cuvântului cheie și sulurile zona la primul meci.
Dacă există mai multe meciuri, puteți derula înainte și înapoi regiunea folosind butoanele Previous Next și.
Modificările, cum ar fi ajustarea câmpurile de model sau adăugarea unui atribut, nu sunt permanente. Când reporniți pagina în browser-ul sau mergeți la o altă pagină Web, toate modificările sunt pierdute. Pentru a salva modificările copie locală a fișierului HTML / CSS, faceți clic pe Salvare în panoul din stânga.