Cum site-ul arată pe diferite dispozitive

Deci, va trebui să crească în mod constant, derula, care este teribil de incomod. O versiune mobilă a dispunerii adaptive sau a tuturor acestor probleme este eliminat. Îmi amintesc chiar că odată setat șablonul adaptiv pentru primul lor proiect, mă întrebam cum arată site-ul dvs. pe diferite dispozitive. Pentru aceasta am folosit un serviciu minunat. Și astăzi am să-ți spun despre asta.
Dar, în general, de fapt, acest lucru este încă nevoie, și apoi pentru a vedea aspectul site-ului dvs. și a vedea toate școlile. Deoarece pe desktop și versiunile mobile ale tuturor pot fi bune, dar totul pe plăcile pot figovenkaya. Prin urmare, astfel de inspecții, de asemenea, necesitatea de a utiliza atunci când creați resursa.
style = "display: block"
date ad-client = "ca-pub-4066320629007052"
date ad-Slot = "5193769527"
data-ad-format = "auto">
Nu am folosit la momentul respectiv, iar apoi sa dovedit că există școli în afișarea pe diferite gadget-uri. Acum trebuie să ne întoarcem la alți specialiști DTP pentru ajutor.

Quirktools.com
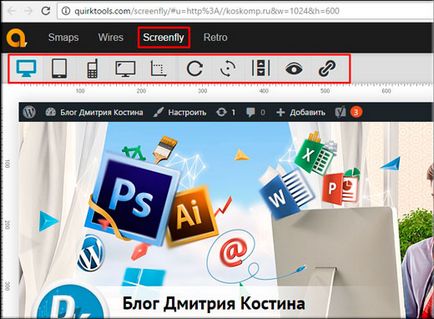
Probabil cel mai popular serviciu, în cazul în care puteți vedea cum se comportă site-ul, acesta quirktools.com. Du-te la el și veți vedea un Airtime simplu, cu o interfață intuitivă. Doar asigurați-vă că sunteți în fila Screenfly.


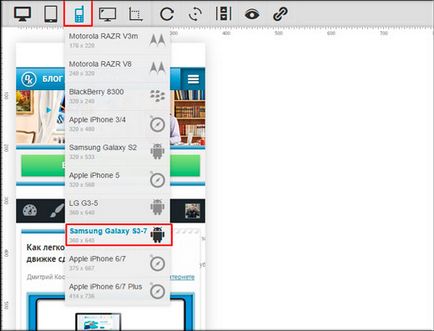
Și acum regla toate cu succes. Și, desigur, ar trebui să nu se limiteze la o rezoluție. Hai să verificăm ori de câte ori este posibil. Și modul în meniu, există un alt buton interesant - Rotire. Datorită ei, știm cum arată site-ul nostru, dacă vă întoarceți ecranul cu 90 de grade.
ami.responsivedesign.is

Ceea ce este remarcabil acest cervis, este faptul că există doar patru permise pentru dispozitivele populare, dar ele sunt afișate simultan, astfel încât să puteți vedea imaginea de ansamblu. Se răcește, nu-i asa?
deviceponsive.com
Avantajul acestui serviciu, precum și cea anterioară, este că nu te uita doar la o hartă, dar, de asemenea, poate simula funcționarea acestor dispozitive, cum ar fi de derulare, presa, etc.
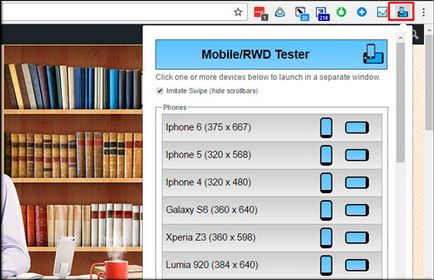
Tester Mobile / Responsive Web Design
Și, bineînțeles, nu pot menționa orice extensie în browser. La urma urmei, în multe cazuri, este mult mai ușor să lucreze cu, mai degrabă decât cu orice serviciu.
Pentru scopurile noastre, vă recomandăm să instalați extensia în Google Chrome, care este numit / web receptiv Tester Mobile Design. După instalare, va fi la partea de sus a icoanei, făcând clic pe care puteți alege oricare dintre permisiunile disponibile (cele mai populare telefoane mobile și modele de tablete), precum și setul propriu în partea de jos, în «personalizat User Agent / Rezoluție» pct.

Apropo, din tot ce am descris mai sus, această metodă este singurul care afișează cu excepția aspectul adaptivă și chiar unele versiuni mobile (vk.com), astfel încât să păstreze în minte.
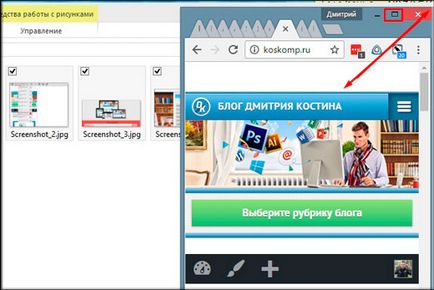
Lucrul cu o fereastră
Și, desigur, nu pot să nu mai vorbim de versiunea cea mai clasica a testului. Pentru a vedea cum site-ul se va uita la rezoluții diferite, trebuie doar să-l deschidă în modul fereastră în loc de ecran complet, iar apoi reduce treptat această fereastră.
Reducerea ferestrei, conținutul site-ului nostru web va fi adaptate pentru a se potrivi cu dimensiunea acestei ferestre. Asta e atât de ușor.

Dar, desigur, există dezavantaje ale acestor metode. Ei nu arată cum să se uite cayty care au o versiune mobilă separată, mai degrabă decât de adaptare. De exemplu vk.com și ok.ru. Când vom merge la ei din dispozitiv, aceasta ne duce la versiunea mobilă m.vk.com și m.ok.ru.
Cu stimă, Dmitry Kostin.