Lista de mai multe niveluri în HTML modul de a crea si stiliza

teoria de bază
Este clar că, pentru a crea o listă de mai multe niveluri ar trebui cel puțin să înțeleagă cum de a crea o listă simplă. De fapt, există două specii de ele însele în listele HTML: marcatori și numerotate. acestea sunt proiectate pentru scopuri diferite. Numerotarea ar trebui să fie utilizat atunci când, de exemplu, Kako listarea acțiunilor care urmează să fie efectuate strict în ordinea indicată. Prin urmare, o astfel de listă ar fi abordată pentru planificarea zilei sau a scrie o rețetă.
Punctele bulleted sta doar unul de altul, dar în cazul în care acestea sunt inversate, atunci nimic nu se va schimba, deoarece elementele care nu sunt legate de nici o numerotare strictă.
E doar o teorie, pe care trebuie să știți, dar în practică nu se întâmplă, nu vă faceți griji, dacă utilizați listele în moduri diferite în situații diferite. Am mai ales nu deranjez despre ce tip de a alege.
De fapt, tag-ul ol creează o listă numerotată, și UL tag-ul - etichetate. Acest lucru este de înțeles. Sper că, de asemenea, o idee despre cum să creați o listă simplă, așa că vom merge direct la crearea de mai multe niveluri.
Lista de mai multe niveluri: cum se face?
De fapt, trageți afară pentru o lungă perioadă de timp nu va, e de marcare, puteți insera în html-fișier.
Prin urmare, lista imbricate, trebuie să investim într-unul din punctele noastre. Acesta este deschis tag-ul Li, scrie conținutul corect, dar după aceea nu eticheta de închidere. Se va închide numai după crearea în aceeași listă exactă.
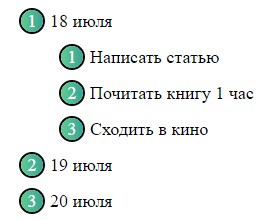
În cazul nostru, un fel de un plan pentru a doua zi. Nu uitați să închideți toate etichetele. Lista de mai multe niveluri, în general negative, precum și tabele, este marcare greoaie. Imaginați-vă că am terminat de scris aici are liste pentru numerele 19 și 20, iar punctele au fost împărțite în sub-elemente, care ar fi luat în liste separate, care, la rândul său, ar fi fost plasat în cadrul imbricate. Adică ar fi nivelul imbricate 2. Totalul tot ce ar fi luat 30-60 de linii de cod.
Apropo, iată cum arată:
După cum puteți vedea, browser-ul este setat automat liniuțele lista Vizuale a fost clar că se referă la primul paragraf imbricate. Singura problemă este că lista internă primește același numărătorul - numărul, dar nu este în întregime corectă.
Pentru a schimba numerotarea, trebuie să fie deja folosind css. Referindu-se la listele nested după cum urmează:
Asta este, vom folosi selectorul imbricate. Proprietatea list-style-type: inferior-alfa, schimba numerotarea de la numere la litere mari. În general, valorile acestei proprietăți au o mulțime, dar restul se poate vedea în directorul.
Încă o dată, observăm că există un apel la toate listele numerotate, care sunt, la rândul lor, au investit în alte liste numerotate. Prin urmare, selectorul ol ol ol selectează toate listele care au un al doilea nivel de cuiburi, etc.
În timp ce, în același timp, ne vom concentra mult mai interesant pentru a proiecta, voi arăta mai târziu folosind css. Și până când vom ajunge la lista cu marcatori și de a crea o:

Singura diferență este evidentă în faptul că, în acest caz, browser-ul sa schimbat aspectul în listele interne de markeri. De asemenea, în acest caz, am făcut o listă cu fiecare element. Ar trebui să înțeleagă că nu există nici o limită a numărului de liste imbricate în HTML, în principiu. Asta este, aveți posibilitatea să le creați cel puțin 10-15 în aceeași listă. Singura problemă pe care le va întâlni - aspect lung și foarte confuz, în care este greu de înțeles.
Modificarea markerii pentru o lista neordonata cu CSS
Dacă luăm listele standard de înregistrare, atunci, după cum puteți vedea, este foarte, foarte slabă. În 99% din ea pur și simplu nu se va potrivi și doriți ca acestea să se schimbe. Din fericire, este foarte ușor de făcut pentru liste cu marcatori, cum sunt proprietatea lista-stil-imagine, dar am sugerăm să utilizați stenografie și scrie:
Pre-am găsit și pus în imagine dosarul dorit, iată ce sa întâmplat:

După cum puteți vedea, marcatorul aplicat tuturor elementelor listei. Selector Ul ul poate fi atribuit un alt marker pentru elementele imbricate în cazul în care aveți nevoie de ea.
Desigur, imaginile în format cele mai optime ale markerului, cred că formatul png. Cu acesta, puteți alege nu numai markeri pătrat. Oricum png-imagine va arata mai bine.
Cred că, timp de 5 minute de căutare pe internet, puteți găsi multe astfel de markeri, care pot fi apoi utilizate în structura. Desigur, cea mai bună opțiune ar fi să atragă cel mai mult, în cazul în care nu lipsa de talent, sau comandate de la proiectant pentru a proiecta markeri corespundea designul general al site-ului.
Scoateți Marcatorii și numerotare complet
În unele cazuri, trebuie doar să eliminați marcatori sau numerotare în listă, deoarece acestea nu ar trebui să fie prin design. De exemplu, meniurile verticale și orizontale, în 90% din cazuri se face prin listă. Prin urmare, markerii de noi în acest meniu la nimic. Pentru a elimina, scrie acest lucru:
Sau în prescurtare - list-style: none.
Styling listă numerotată
Ceea ce se va arăta mai jos, este deja un cip mai complex, care vă permite să creați orice design pentru recenzorilor. În primul rând, vom elimina pe deplin numerotarea standard, ca și acestea sunt încă în mod normal nu sunt emise, acesta va fi mai bine, în general, obține complet scăpa de ele.
Mai mult, în css am scrie acest cod de mai jos, voi explica:
Cel mai important, ceea ce a creat frumusete:

Da, acest lucru este în mod clar mai interesant, și puteți face orice, absolut orice design pentru recenzorilor dumneavoastră. Dar am promis să explic codul.
Astfel, partea leului de proprietate este înregistrat pentru li selectorul ol: înainte. În primul rând, trebuie să înțelegem cum funcționează. Înainte de a vă pseudo-elemente permite de a plasa orice conținut la elementul specificat. În acest caz, toate punctele de liste numerotate.
În continuare există o descriere va arata ca membru care este plasat înainte de paragrafe. Am stabilit culoarea de fundal, text, latime, inaltime, spațierea, alinierea, etc. Cu aceste setări puteți înțelege.
Și acum cel mai important lucru! Pentru a expune numărul corect pe listă, trebuie să specificați contra-incrementul pentru elementele de pseudo-listă. Acest lucru se face împletit:
Prin colon numărătorului înregistrează numele. Acesta poate fi arbitrară, nu neapărat numărul. Ei bine, doar am întrebat tejghea, dar atâta timp cât valoarea ei nu apare. Dacă ați studiat pseudo-după și înainte, atunci știți că conținutul text este dat în ele prin utilizarea proprietăților de conținut. Deci, am scrie acest lucru:
Acum, în pseudo contravaloare este de ieșire. Primul element - 1, al doilea - 2 care este ceea ce este necesar pentru lista. Ce alte proprietăți am pentru a finaliza înregistrarea? De exemplu, border-radius - colțuri rotunjite este, box-shadow - o mică umbră, display: inline-bloc - o regulă foarte importantă, aceasta va permite pseudo-elementul afișat pe aceeași linie ca și conținutul articolului Li.
Dar asta nu e tot) Iată un cod încă mai am înregistrat pentru liste numerotate în ansamblu:
Ce înseamnă și ce este necesar? De fapt, acest contor este resetat. Aceasta este, pentru fiecare listă numerotată va fi resetat la zero și va începe numărătoarea inversă. Dacă această regulă nu au fost, ar fi aceasta:

Dupa cum se poate vedea din lista anexată deja conta ar merge prost, nu cu unul, ci cu două. Ei bine, și totul ar funcționa corect. Deci, este necesar să se adauge un contor de resetare pentru fiecare metru.
De fapt, iată întregul truc. Principalul lucru este de a înțelege truc cu schechikami și numărătorul de proiectare pot fi convertite în doar câteva secunde. De exemplu, aici, în doar un minut le-am refacut, adaugand mai rotunjire, gradientul și cealaltă umbra.

După cum puteți vedea, tu chiar proiectantul nu poate fi necesar pentru a face destul de liste frumos. Totul depinde de cunoștințele de css: mai mult decât ei, cu atât mai ușor este de a crea un design atractiv al oricăror elemente dintr-o pagină web.
Pe scurt, vă sugerez să luați în serios în sus CSS3 de studiu și să stăpânească zeci de chips-uri foarte cool, care pot fi realizate cu această tehnologie. Și puteți începe antrenamentul cu noi, având în cursul nostru pentru CSS3. care dezvăluie aproape toate inovațiile din această versiune.
Cele mai multe proprietăți CSS3 în acest moment este foarte bine susținută în browsere, astfel încât să le puteți utiliza fără nici o teamă.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram